You just started your journey to be an inspiring developer and heard some buzzwords like GitHub, deploy, branches, main/master, etc., and rushed over to google to check and learn what they are, and why we need them.
And you're like: what is all this gibberish?

This was me. A couple of months ago. The first time I needed to deploy a simple project and searched on google.
Importance of Learning GitHub
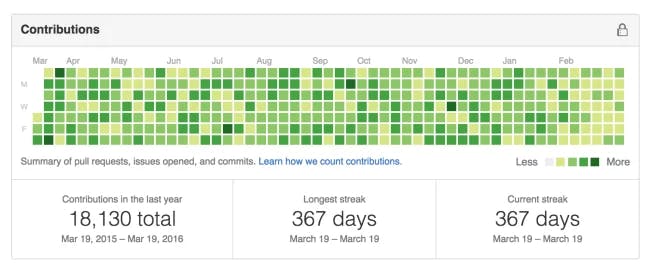
Speaking from my experience, learning how to use GitHub early in my journey really helped me a lot. Especially, we need to showcase our consistency and determination to people who will want to hire us right? We need those green squares!

Let me give you a disclaimer before going any further: This blog post will only cover the part that a beginner needs to know. There is definitely more to learn about this topic but we focus on only the part that will help us on our journey. The rest will come eventually.
Alright! You must already know what we do, right? Grab your coffee and let's get started.

What is GitHub & Why do we need it
So, imagine a place where you can put all your local files, codes, and access them from any device. (I bet even some fancy toasters might do it). Make some changes or share it with other people so you can work together. You messed up something? Don't worry. You can restore and mess it up again.
It's a magical place.

But in our case, the most important part is that we can upload our projects and show them to the world(Hell yeah!). We can host and access them as a normal website that we use.
However, we must do some configuration and get used to typing some fancy commands.
Does opening your terminal and typing something scare you? Don't be scared. You'll feel more likely a hacker.

Create your account
If you don't already have an account on GitHub, it's time to open one. You can do it from this link. It's completely free.
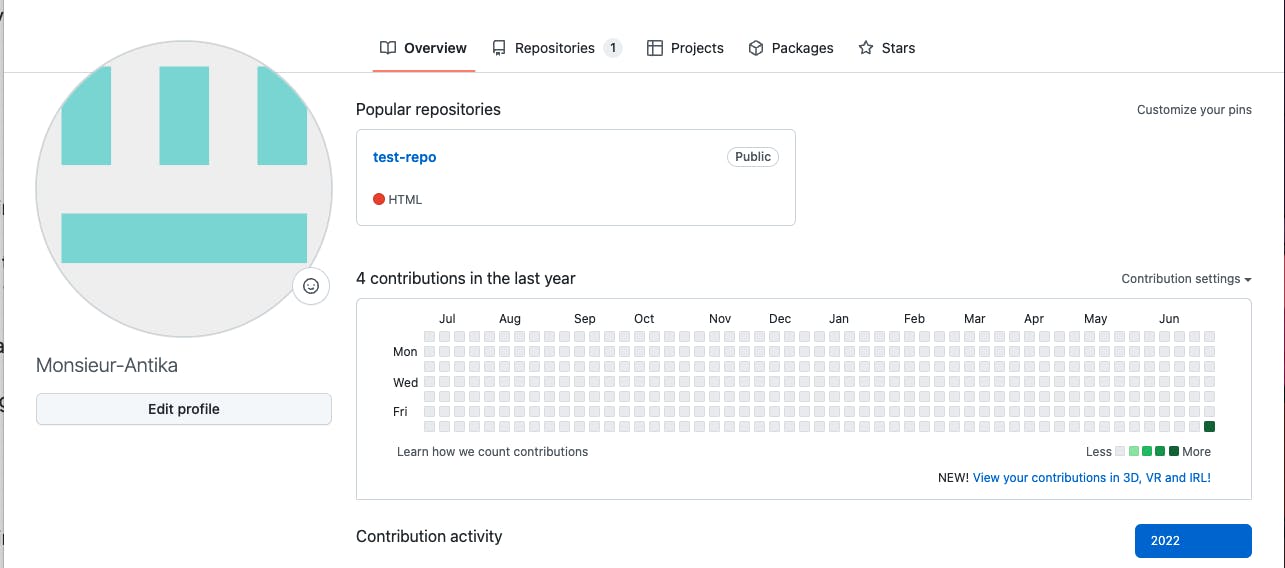
When you create yours, it will look like this.

Without any repository or green squares though. I had to test before starting to write this article to be sure that my knowledge is valid.
Write some code
Now, open your favorite code editor. Mine is VS Code. So I will use it to show you the steps. But any code editor will do (as long as it has an integrated terminal).
You can also use your computer's terminal too. But for simplicity wise, we are going to use the code editor's integrated one.
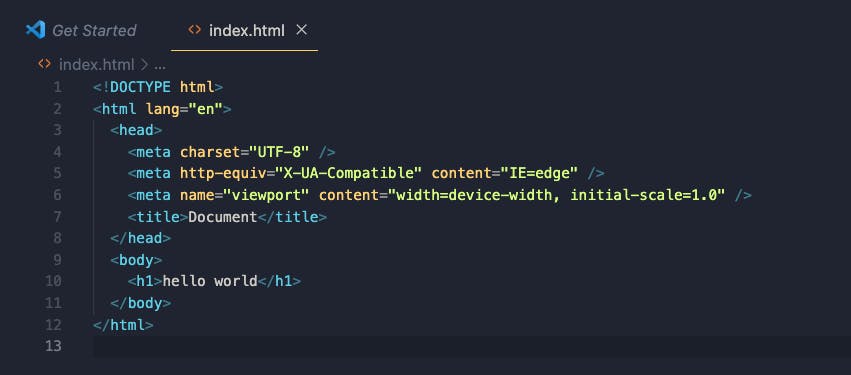
Create a folder in your desired directory. Put an HTML file in this folder as a test. And create a boilerplate like this.

Configure your local and GitHub
Here is the thing: in order to get your green squares any time you update your files on GitHub, you have to configure your user name and email address. Also, this configuration will allow you to make changes on your own repositories.
A repository will be the bucket where you put all your local files in.
Open the terminal in your code editor. For VS Code, you can open it by clicking Terminal > New terminal on mac. (For windows, view > integrated terminal). Type:
git config --global user.email <your email address>
git config --global user.name <your user name>
User name and the email address must be the same as the ones that you used to create your GitHub profile. It will look like this:
git config --global user.email dsaglam@outlook.fr
git config --global user.name dsaglam94
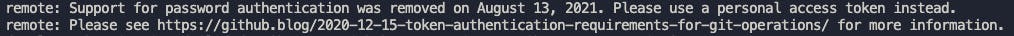
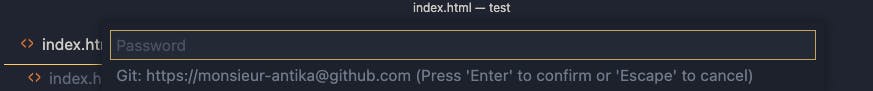
Cool! We need one more thing to skip this configuration part. We need an access token to prove that we have permission. Back in the day, we could use passwords but now it's no longer supported. If you try to type your password the terminal will warn you gently:

But don't worry. It's very straightforward and easy. Let's get back to our GitHub page and generate a new access token so the terminal doesn't scream at us.

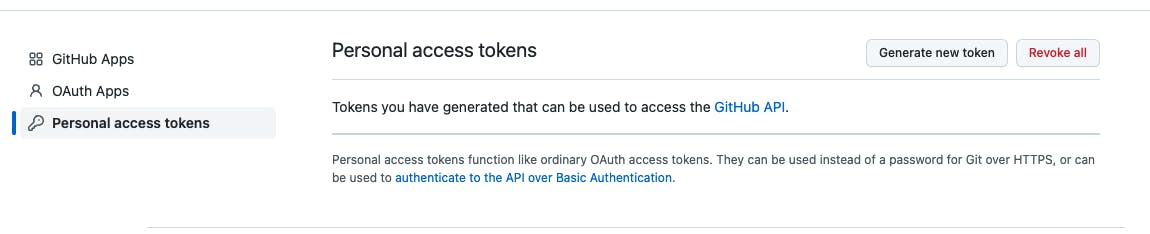
Click the circle on the top right corner of the page and go to settings. On the left sidebar, go all the way down and you're going to see developer settings. Click this and then again on the left side, you will see "personal access tokens".

We're going to generate a new one from this section. Click the generate button. Now, you should decide on permission, the name of the token, the expiration date, etc.
Just tick everything and then hit generate a token. If you need further information or you're curious, you can read the detailed information on their page.
Copy your personal access token. VS Code will ask you for this information when we put our local files in the repository.
Push the local files to the repository
While we're in our GitHub profile, let's create a brand new repository. Open the repository section and hit the green new button. Name your repository as you wish.
It will ask you to add a
README.mdfile. For simplicity, you can pass this step. But I strongly recommend you to spend a good amount of time creating goodREADME.mdfiles for each project so when the people check your project, they will have a great insight even if they don't know anything.
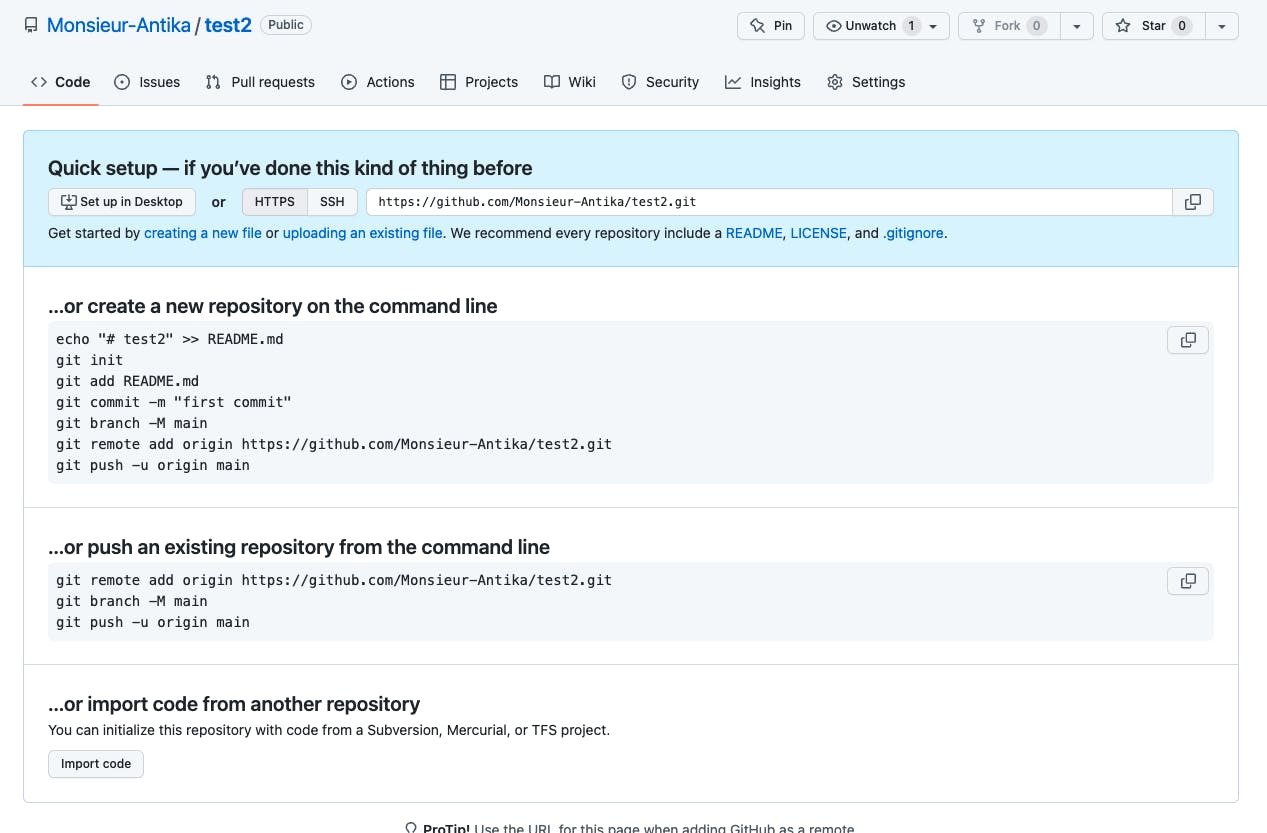
The page will look like this:

You see that there are three different ways of uploading our local files. But we are going to use the create a new repository on the command line one.
Let's get back to our lovely terminal and type git init.
This command will initialize an empty GitHub repository.
Next, type git add . or git add -A.
.or-Awill add all your local files to the repository.
Then the last command is git commit -m "your commit message".
Commit command will save the changes on local your file.
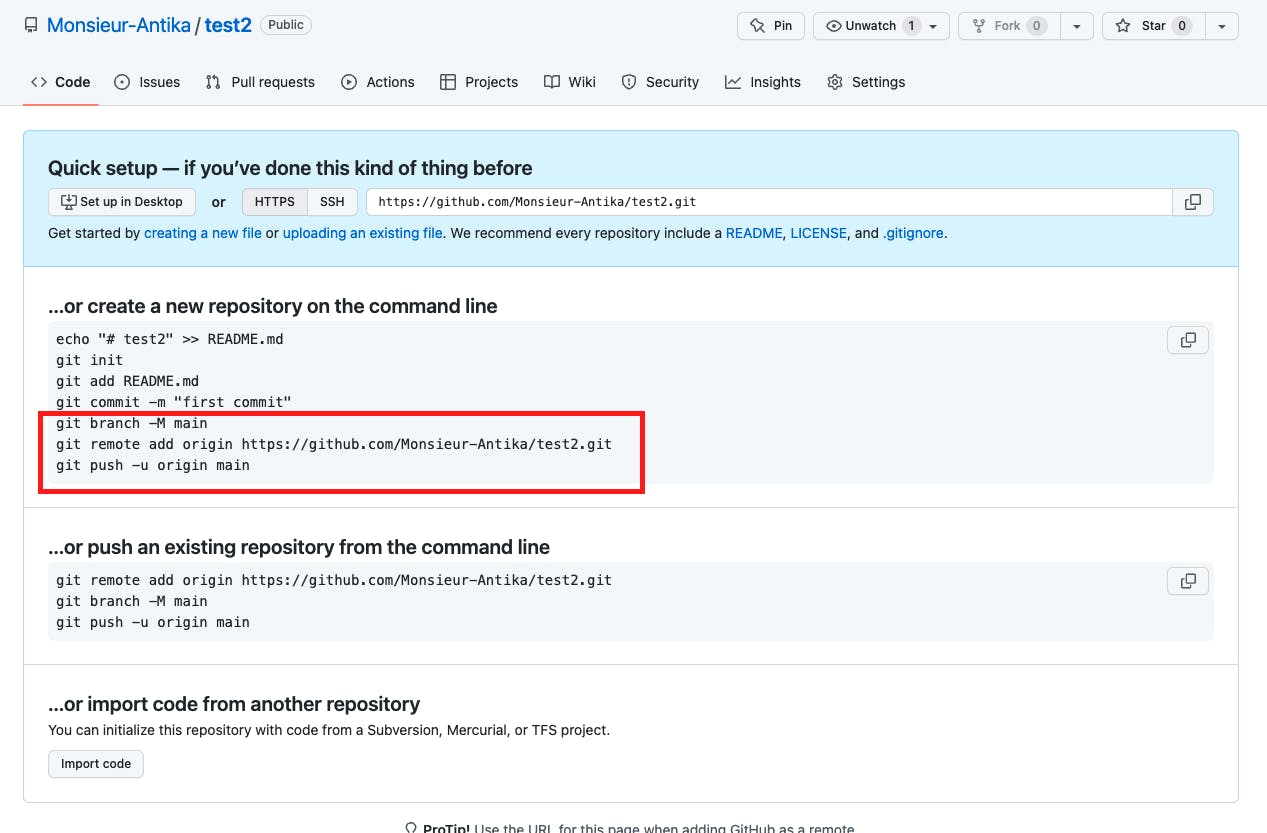
And the final part, we are going to copy and paste what GitHub gives us on the repository page.

You can copy and paste these three command lines at the same time. They'll be executed one by one.
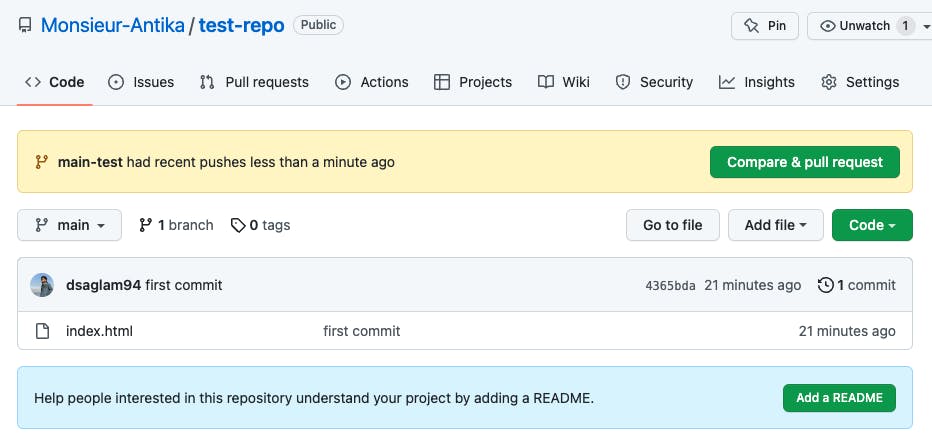
Now, you can refresh your GitHub repository page and see the files are added.

Create New Branches
On the left side, you can see your branch. At the moment, it should show main. Most of the time working on your own repository and project, it's okay to use the main branch. But it is wise to create another branch so we can make changes in a much safer way.
When you change something on your main branch and push it, the changes will be automatically added. But, if you change something on a different branch, those changes will not be added until they are merged.
Open the same terminal and type git branch command. This will show you the existing local branches in your repository. For now, you should have one main branch.
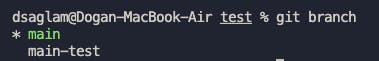
Type git branch branch_name and this will create a brand new branch. Now you should see two branches when you check by typing git branch:

Green color indicates your current branch.
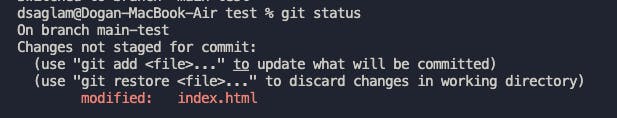
Now, type git checkout your_new_branch_name this command will switch you to your new branch. Do some changes to the HTML file. Then type git status. This command shows you the state of your working directory.

Remember our add and commit commands? Let's use them again.
git add .
git commit -m "your message"
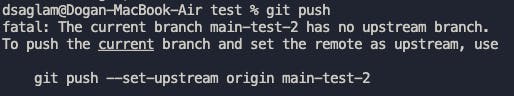
Now, we should add another command here. Normally, you can type git push but since we've just created our new branch and haven't added any remote directory, it will give us this warning:

Let's be good people and listen to what it asks of us. Type git push --set-upstream origin new_branch_name.
When you hit enter, it might ask you your password. You should type your personal access token.

After successfully entering your personal access token, it will push new changes to your remote repository. But, hold on a second. Now, we have two different branches that have 2 different states of our HTML file.

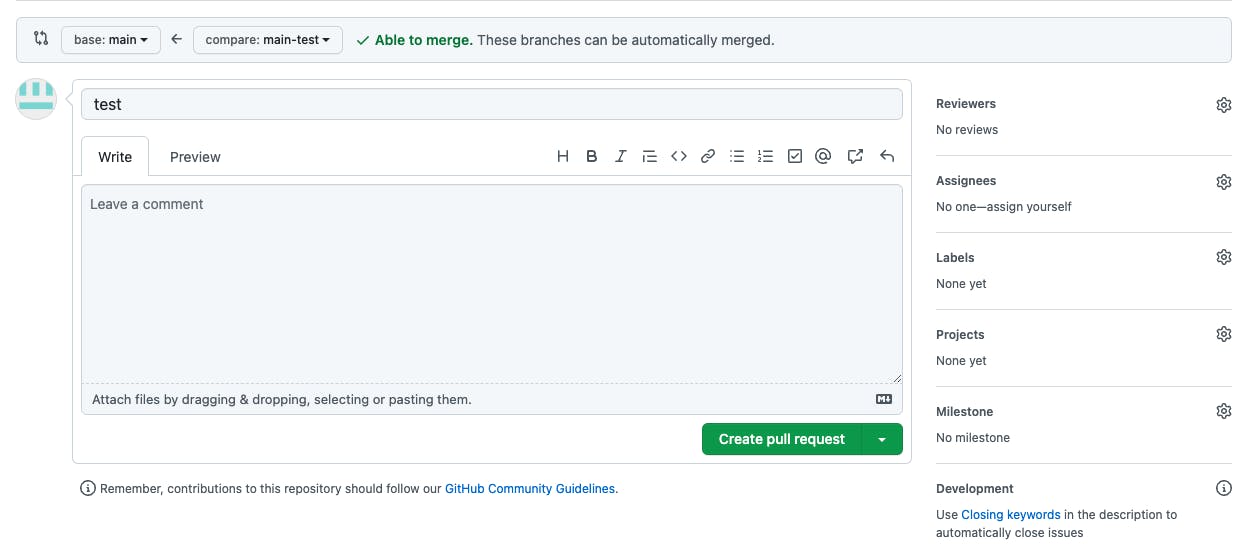
Now, we can do a pull request to merge our changes to the main branch. You will see the pull requests section. You can click there if you can't see this yellow pop-up.

Here, you can create a pull request. This will basically ask the owner of the repository to check these changes and if nothing is wrong with them merge them with the main branch. Since we are the owner of this repository, everything is under control.

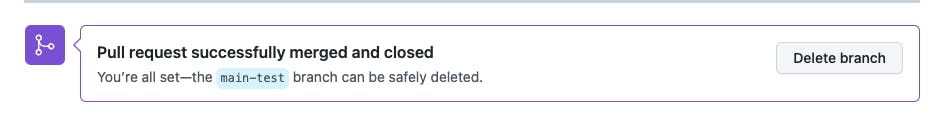
Continue hitting the green buttons until you see the purple merged text.

We merged the remote one but if you check your local main branch, you will see that no changes were added. You can check this by typing git checkout main to switch to your main branch.
I usually use
git checkoutcommand. But you will seegit switchcommand too. They do the same thing in a nutshell.git checkoutis like a swiss army knife where you can do more than just switch branches.
In order to get the latest version of your file, all you have to do is type git pull command. This will allow your local file to get updated if there are any changes in the remote version.
Next time you make changes and want to push them to remote, you can simply type
git pushcommand aftergit add .andgit commit -m "your message"commands.
Even if you don't create a new branch, you will get green squares when you push your changes. You will use these three commands a lot:
git add .
git commit -m "your message"
git push
Make changes, use these commands and repeat.
Deploy your project on GitHub
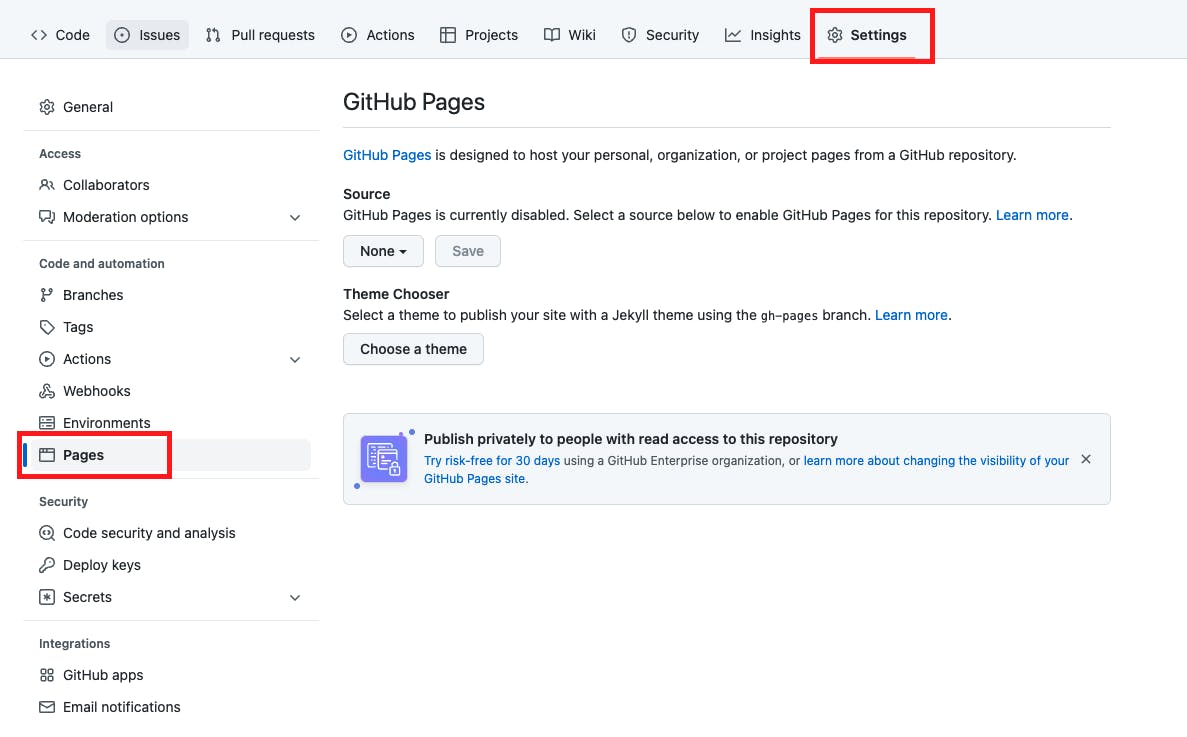
Last but not least, you can deploy your projects on GitHub for free. They will be hosted on GitHub. You can do this by going to settings in your repository, and clicking the pages section.

Choose the source as main or master and hit the save button. Voilà.
When deploying and hosting your projects on GitHub or any other hosting services, there are more things to do and check. But it's beyond the scope of this article so I will leave it to you.
You are now ready to get 'em those green squares to impress recruiters when the time comes!

Hope you liked this article and found it a little bit helpful. If you have any suggestions or questions feel free to leave a comment or contact me on Twitter. See you next time!
If you'd like to go even further and support me, I'm telling you: I won't stop you. 🫣
